
Оптимизация сайта для Google
Прошло более полугода с момента, как я начал работу над сайтом. Сейчас сайт уже уже прочно занимает лидирующие позиции в выдаче поисковых систем. Однако позиции в Яндексе выглядят значительно привлекательнее чем в Google. С чем это связано, и что было сделано, чтобы исправить ситуацию войдет речь в этой публикации.
На начальном этапе работы я оптимизировал сайт под поисковик «Яндекс» и для анализа использовал инструменты из панели Яндекс Вебмастер. Такое решение было принято не случайно. Дело в том, что Яндекс изначально является русскоязычной поисковой машиной. Следовательно ее алгоритмы наиболее адаптированы к русскому языку, который является единственным языком сайта. Поэтому прежде всего нужно “угодить” этой поисковой машине. Если удастся понравится «Яше» тогда и «Гоша» должен лояльно отнестись к содержимому сайта.
В результате получилось, что по основным ключевым фразам позиции в яндексе находились достаточно высоко в поисковой выдаче. Google же либо вообще не включал в первую сотню, или периодически позволял оказаться сайту где-то в хвосте. Такое положение было неприемлемым. Пришлось провести ряд мероприятий чтобы угодить второму мастодонту в среде поисковиков. Причем, если к некоторым моментом первый относится весьма лояльно, второй значительно понижал позиции. Чтобы укрепить позиции сайта в поисковой выдаче Google cледует обратить внимание на следующее:
Скорость загрузки страниц сайта
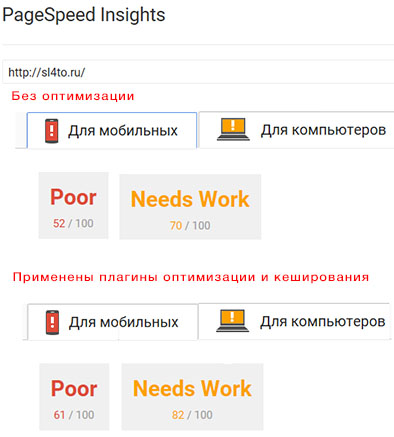
Нужно оценить скорость загрузки страниц и записей блога сайта. Если страница долго загружается, она может быть вообще проигнорированной поисковиком. Можно воспользоваться сервисом от Google – PageSpeed Insights, он расположен по адресу: https://developers.google.com/speed/pagespeed/insights/
После проверки система выдает найденные проблемы и дает рекомендации по устранению неполадок ограничивающих скорость загрузки страницы.
Самое важное на что стоит обратить внимание – это оптимизация изображений. Это не сложно и наиболее эффективно. Поскольку по остальным вопросам, скорее всего придется обратиться к специалистам. А уменьшить размер фотографий можно самостоятельно. Я для сайта подготавливаю изображения в «фотошопе». Сохраняю «для веб», с соответствующим качеством и разрешением (800х600, качество jpg 8), и все равно изображения получаются внушительного объема. В поисках вариантов уменьшения объема картинок нашел программу XnConvert. Скачать ее можно с официального сайта разработчиков по ссылке. Программа замечательна тем, что может выполнять сразу несколько действий и сразу с группой файлов. Работает очень быстро и дает отличный результат.
После оптимизации изображений сразу виден результат. Скорость загрузки страниц значительно повысилась. Только оптимизировав изображения удалось добиться такой скорости загрузки, что можно было завершить процесс оптимизации и перейти к следующим пунктам. Однако, есть один момент. Существенное улучшения коснулось только дексктопной версии сайта. Для мобильных устройств тоже была положительная динамика, однако не столько существенная. А мобильная аудитория уже сейчас занимает значительную долю и дальше будет еще расти. Поэтому обязательно следует разобраться со скоростью загрузки страниц на мобильных устройствах.
 Применение плагинов оптимизации
Применение плагинов оптимизации
Для ускорения загрузки страниц сайта на wordpress можно использовать плагины. Есть плагины для оптимизации кода и кеширования данных. Положительный эффект от применения плагинов есть. Увеличилась скорость загрузки страниц на ПК и на мобильных устройствах.
Ускоренные мобильные страницы (AMP)
Для этих целей Гугл предлагает воспользоваться технологией ускоренных мобильных страниц (AMP). Это особая технология разработана специально для планшетов и мобильных устройств и обеспечивает быстрое и оптимизированное получение информации. Не обязательно вникать в суть этой технологии. Для WordPress разработано несколько плагинов, после установки, одного из которых, такие страницы будут автоматически генерироваться на вашем сайте. Однако не все так однозначно. Есть подводные камни. Поэтому я пока не буду спешить.
Структурированные данные
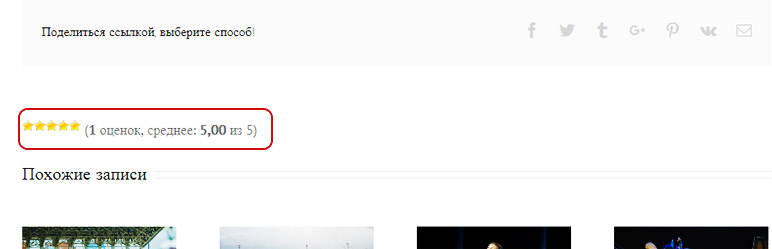
Если зайти в search console, там можно увидеть предупреждение “На вашем сайте не обнаружены структурированные данные”. Не могу достоверно сказать что если добавить на сайт структурированные данные его позиции сильно укрепятся в поисковой выдаче, но у нас же сайт на Вордпрессе. Поэтому добавление очередного плагина может закрыть этот вопрос. О том, как это сделать написано много статей, я не буду на этом останавливаться. Можно воспользоваться, например, плагином WP-PostRatings. Вместе с рейтингом статей вы получите структурированные данные. Вот как это выглядит на сайте:
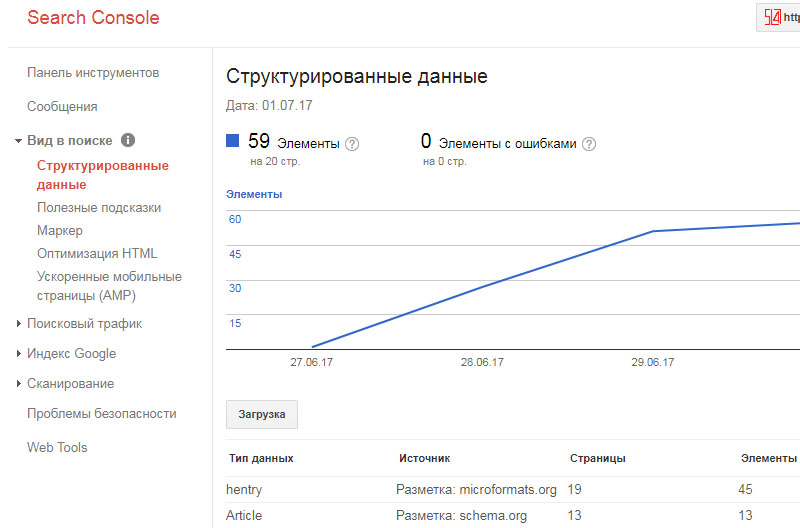
Вот такую картину наблюдаем в google search console
Перевод сайта на HTTPS
Протокол http не является безопасным. Данные передаваемые по этому протоколу могут быть перехвачены. Чтобы такого не происходило нужно использовать безлопастный протокол HTTPS. В этом случае используется специальный сертификат для шифрования передаваемых данных. Google уже заявил, что с 2017 года сайты, не перешедшие на защищенное соединение, поисковая система будет отмечать как небезопасные. В браузере пользователя, зашедшего на такой сайт, будет появиться окно с предупреждением. Из этого заявления можно сделать вывод, что и на место в поисковой выдаче, скорее всего тип протокола также повлияет. Поэтому стоит как можно быстрее перевести свой сайт на протокол HTTPS. В процессе перехода сайт скорее всего потеряет свои позиции, что неизбежно, поскольку на новом протоколе сайт будет восприниматься поисковиками как новый. Через пару месяцев позиции сайта должны восстановиться полностью. В любом случае медлить с переводом не стоит. Использование незащищенного соединения негативно скажется на рейтинге сайта.



Comments are closed.